ASP.NET Core MVCでは、POSTでバインド可能なinputは、デフォルトで1024個となっています。
グリッド入力などを組んでいると1024では足りない場面もあるかと思いますので、解決の豆知識を紹介します。
◇目次
前提:inputが1024個を超えると、バインド変数がnullでControllerに渡される
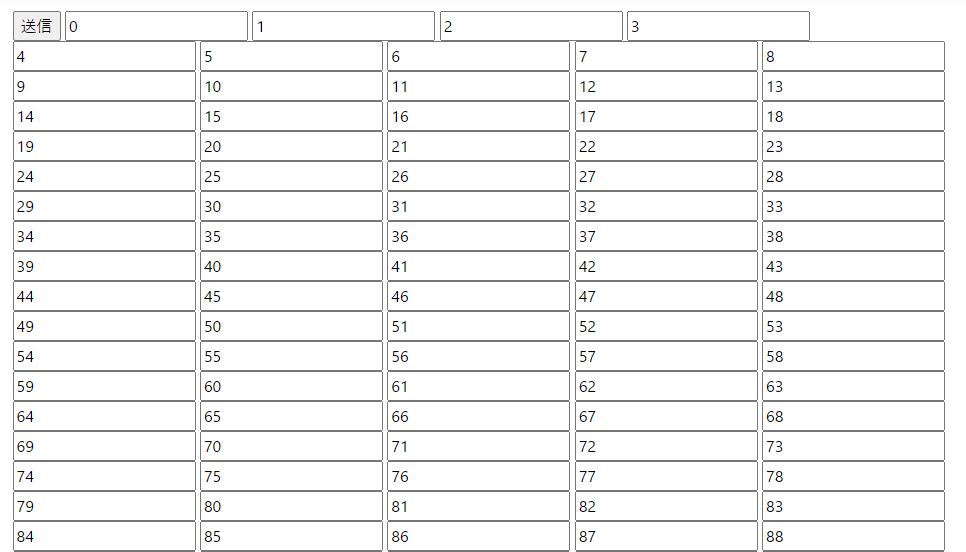
以下のViewで実験してみます。FOR句でinput[type=text]を1024個生成します。submitと合わせて1025個になり上限オーバーしています。
Razor
@using (Html.BeginForm()) {
<input type="submit" name="submit">
@for (int i = 0; i < 1024; i++) {
<input type="text" name="name@(i)" value="@i">
}
}

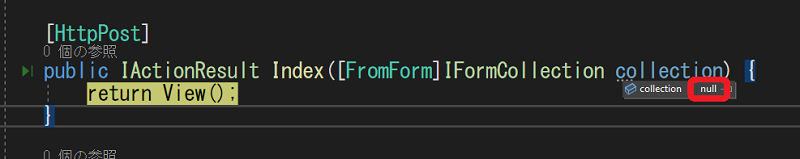
この状態でPOSTすると、上限オーバーのためバインド変数(ここではcollection)がnullでControllerに渡されます。


inputのPOST時バインド上限を変更する
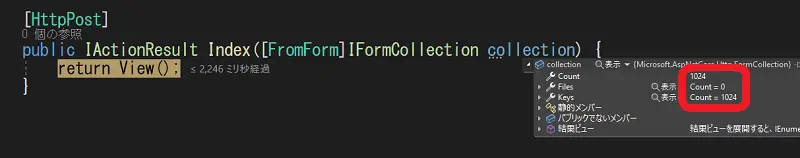
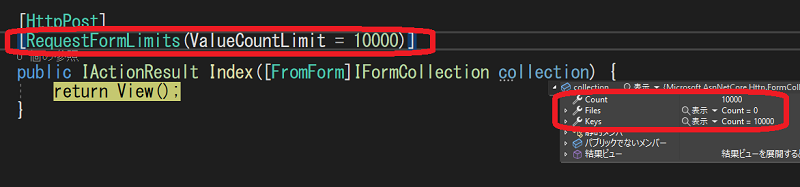
ControllerのPOSTメソッドにRequestFormLimitsAttributeを付与することで上限を変更可能です。
10000とかに増やしてもきちんとバインドされますが、あまり増やしすぎるとブラウザーのメモリ使用量が上がりすぎるので、設計に注意しましょう。
C#
[HttpPost]
[RequestFormLimits(ValueCountLimit = 10000)] //←コレを追加
public IActionResult Index([FromForm]IFormCollection collection) {
return View();
}

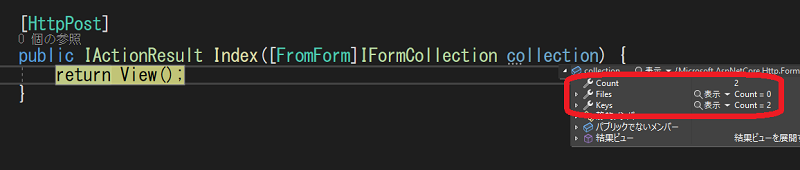
inputタグをPOST時バインドから除外するテクニック
name属性がないinputタグの入力内容は、ControllerのPOSTメソッドから除外されます。
設計上の上限を気にしつつrequire属性を使いたいなどのケースで便利です。
Razor
@using (Html.BeginForm()) {
<input type="submit" name="submit">
@for (int i = 0; i < 9998; i++) {
//実験として、name属性を外して9998個設置
<input type="text" value="@i">
}
}

記事筆者へのお問い合わせ、仕事のご依頼
当社では、IT活用をはじめ、業務効率化やM&A、管理会計など幅広い分野でコンサルティング事業・IT開発事業を行っております。
この記事をご覧になり、もし相談してみたい点などがあれば、ぜひ問い合わせフォームまでご連絡ください。
皆様のご投稿をお待ちしております。