HTML5では、日付入力フォームとしてinputタグのtype属性をdateにすることで、カレンダー(ピッカー)から日付を入力できるフォームがデフォルトで利用できます。
type="datetie-local"の見本
ただ、例えば業務システムなど同じ人が繰り返し使用するようなアプリ用途では、カレンダー入力よりも、数値で日付をサクサク入力できた方が便利なので、この形式はやや不便です。(OSやブラウザー、バージョン等で見え方が異なるというデメリットも。)
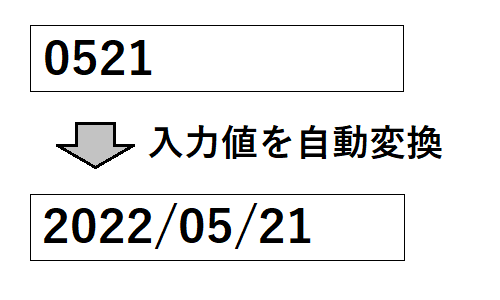
そこで今回は、次のように数値入力をすると、フォーカスアウト時に入力数値を日付形式に自動変換するテキストフィールド(入力窓)を、HTMLとjQueryで作成します。ソースコードは↓に掲載しています。このコードが役に立ったら、是非GitHub右上のStarを押していただけると喜びます!
- 1 → 2022/05/01
- 21 → 2022/05/211
- 0225 → 2022/02/25
- 20210521 → 2021/05/21
- 123 → 2022/01/23
- 2021/12/25 → 2021/12/25
- あああ → (空欄にしてエラーメッセージを表示)
継ぎ足しの結果ソースコードが巨大化してきたため、GitHubでリポジトリ化しました。ソースコードはこちら(GitHub)。
◇目次
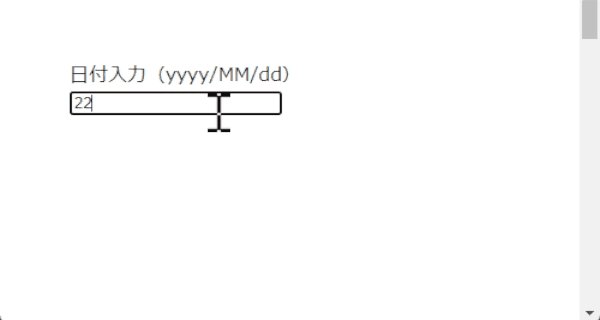
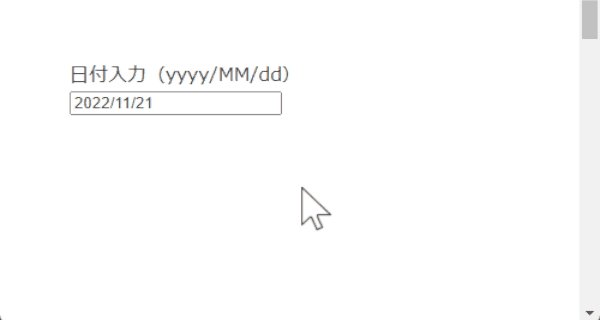
完成イメージ
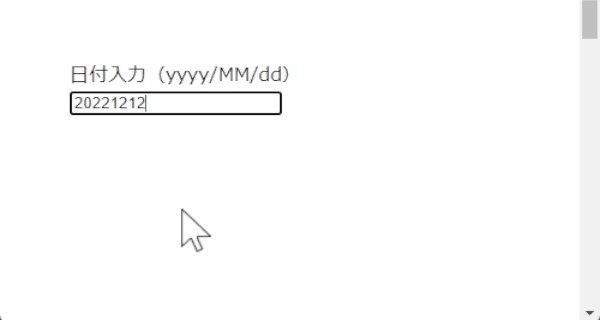
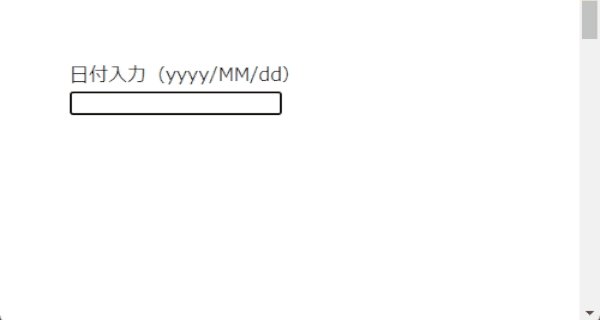
日付入力フォーム
日付入力は、入力された数値やスラッシュを解析してyyyy/MM/dd形式に自動フォーマットし、形式不正の場合は空欄にします。

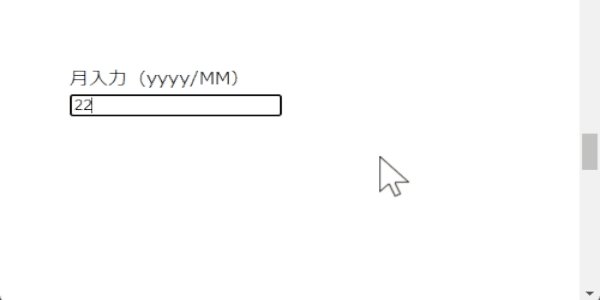
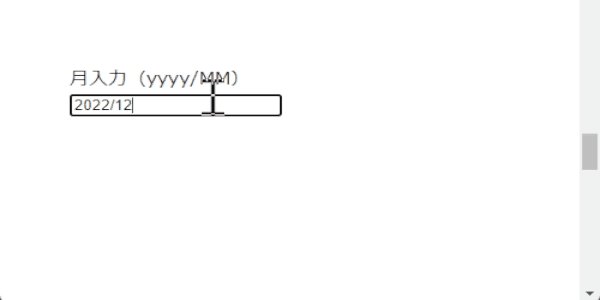
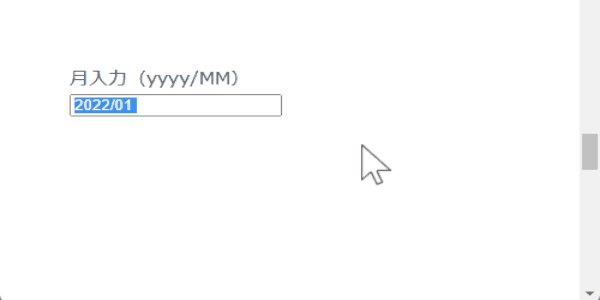
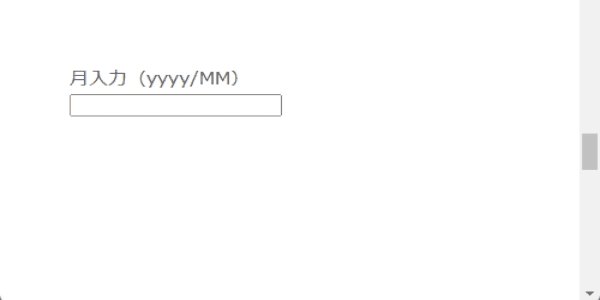
月入力フォーム
月入力は、入力された数値やスラッシュを解析してyyyy/MM形式に自動フォーマットし、形式不正の場合は空欄にします。

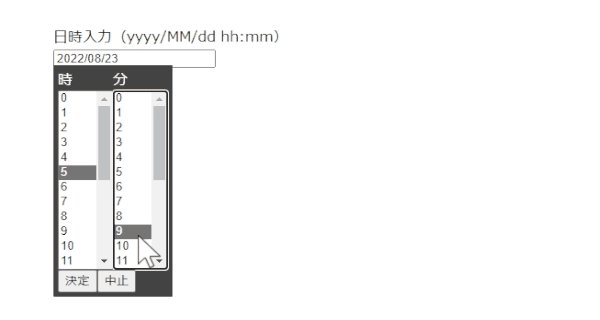
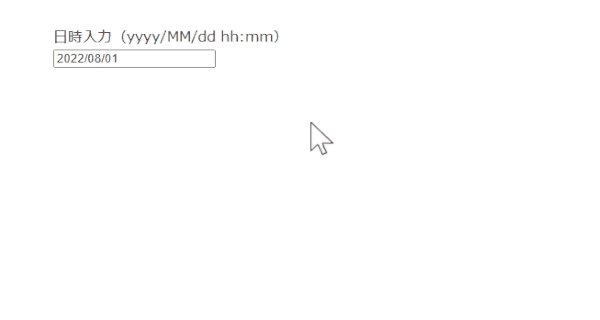
日付または日時入力フォーム
日付または日時入力フォームは、日付または日付+時刻の形式を許容して、その他を空欄にします。
入力された数値やスラッシュを解析してyyyy/MM/ddまたはyyyy/MM/dd hh:mm形式に自動フォーマットします。
また、フォーカス時に時:分の選択モーダルが表示されます。

クイックスタート
jQueryと、JpJsDate.js(GitHub)をダウンロードしご自身のサイト等でインポートした上、HTML上の対象inputタグ(type="text")に対して以下のclassを付与することで動作します。
class="JpJsDate-datetime"(時刻選択モーダル付き日時入力フィールド)
class="JpJsDate-date"(日付入力フィールド)
class="JpJsDate-month"(月入力フィールド)
尚、JpJsDate-datetimeのみ、モーダルからの値受け渡し処理で使用するためid属性が必須です。
使い方詳細
HTMLの作成
HTMLは、inputタグに属性をtext属性を指定してテキストフィールド(入力窓)を設置します。
指定したクラスに対してjQueryのセレクターをフックさせます。(JpJsDate-datetimeのみ、内部仕様上何らかのID属性付与が必須です。)
HTML
<!--日付フォーマット-->
<input type="text" class="JpJsDate-datetime" id="JpJsDate-datetime-id">
<!--日付フォーマット-->
<input type="text" class="JpJsDate-date">
<!--月フォーマット-->
<input type="text" class="JpJsDate-month">
JavaScript・jQueryの実装
jQueryとJpJsDate.jsをインポートします。
HTML
<!--JQueryをインポート-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js" ></script>
<script type="text/javascript" src="{配置したディレクトリパス}/JpJsDate.js" ></script>
当初、実装のソースコードはこちらに展示していましたが、ブログで開示するにはいささか巨大化してきたためGitHubのリポジトリに移転しました。
または、デモページのページのソースを見ることでご確認いただけます。
バックグラウンド処理
入力された日時は日本における日付形式の文字列として得られるはずです。
バックグラウンドで使用している言語仕様に応じて適切に日付・時刻型にパースする処理をお忘れなく。
記事筆者へのお問い合わせ、仕事のご依頼
当社では、IT活用をはじめ、業務効率化やM&A、管理会計など幅広い分野でコンサルティング事業・IT開発事業を行っております。
この記事をご覧になり、もし相談してみたい点などがあれば、ぜひ問い合わせフォームまでご連絡ください。
皆様のご投稿をお待ちしております。