こんにちは、堺です。
GoogleスプレッドシートをGASで操作するための始め方、セルの読み込み・書き込みのためのコード記法をまとめて書いていきます。
◇目次
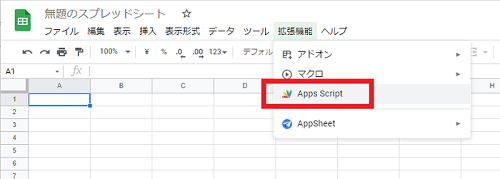
スプレッドシートでのGASの始め方
スプレッドシートを開き、拡張機能→Apps Scriptを選択することで、エディタが開きます。


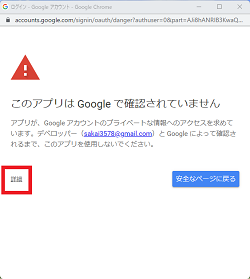
尚、スクリプトを実行もしくはデバッグする際、「このアプリは Google で確認されていません」と表示される場合があります。
青いボタンを押すと進まない(実行できない)ので、詳細→「無題のプロジェクト(安全ではないページ)に移動」と選択し、「許可」を押下することで、実行することが出来るようになります。

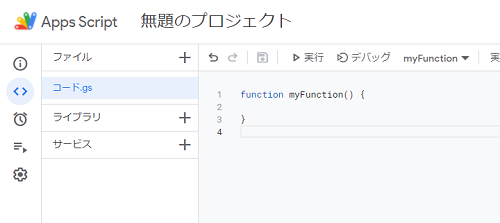
シートへのアクセス
エディターが開いたので、早速コードを書いていきます。まずは操作対象となるスプレッドシート(エクセルでいうところのブック)を取得するところから進めます。
スプレッドシート(エクセルでいうところのブック)にアクセス
JavaScript
// 現在アクティブなスプレッドシートを取得
let spread_sheet = SpreadsheetApp.getActiveSpreadsheet();
// URLで指定してスプレッドシートを取得
let spread_sheet = SpreadsheetApp.openByUrl('https://docs.google.com/spreadsheets/xxxxxxxxxxx');
openByUrlはURLが正しくない場合、例外が発生します。
スプレッドシートの中のワークシートにアクセス
スプレッドシートが取得できたので、その中のワークシートにアクセスします。
JavaScript
// スプレッドシート内のすべてのワークシートを配列で取得
let work_sheets = spread_sheet.getSheets();
// 名前を指定してワークシートを取得
let work_sheet = spread_sheet.getSheetByName('シート1');
getSheetByNameは、存在しないシート名を指定するとnullが返ってきます。
セルの操作
ワークシートを取得できたので、セルを実際に操作していきます。セルを取得するところから始めていきます。
セルを取得
まず、セルを範囲取得するgetRange関数についてです。
JavaScript
//単一のセルを取得(2通りで同じ結果が得られます。)
let single_cell_by_rc = work_sheet.getRange(1, 1);
let single_cell_by_a1 = work_sheet.getRange('A1');
//複数セルを範囲で指定して取得(こちらも2通りで同じ結果が得られます。)
let multi_cells_by_rc = work_sheet.getRange(1, 2, 3, 2);
let multi_cells_by_a1 = work_sheet.getRange('B1:C3');
getRangeはrcで範囲指定する場合、引数は順に(起点となる行番号、起点となる列番号、起点から取得する行の長さ、起点から取得する列の長さ)となっています。
上記の例では、1行目2列目(B2セル)から3行2列(C3セルまで)を範囲指定しています。
尚、第4引数(列の長さ)は省略可能で、その場合は1列が取得されます。
セルの値を読み込み

単一セル、複数セルの両方で値を取得します。
JavaScript
//範囲を指定して単一セルの値を取得
const value = work_sheet.getRange(1, 2).getValue();
console.log(value); // a
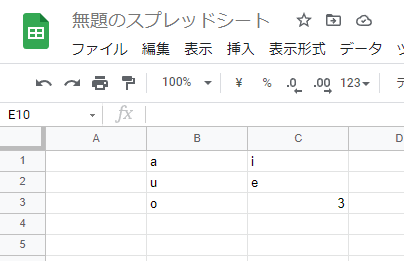
//範囲を指定してセルの値を取得
const values = work_sheet.getRange(1, 2, 3, 2).getValues();
console.log(values); // [['a','i'],['u','e'], ['o',3]]
尚、見落としがちですが、単一か複数セルかで、関数をgetValueとgetValuesを使い分けています。複数形のsがポイントです。
また、GASではセルへのアクセスは範囲を指定して、可能な限りまとめて行うことがパフォーマンス上重要です。よって、極力getValuesの方を使います。
VBAなど他のプラットフォームではさほどの差がないものの、現時点のGASの仕様では処理速度に無視できない影響が出てしまいます。詳しくは関連記事をご確認にください。尚、この注意点は次のセクションでの書き込み処理でも同様です。
セルへ値を書き込み
セルへ値を書き込みます。
setValueとsetValuesの使い分けは若干要領が違います。単一セルか範囲かの使い分けはもちろんですが、範囲に対して前者(setValue)を使用すると、範囲全てに同一の値が適用されます。式(setFormula系)や書式(setBackfround系等)にも同じことが言えます。
上述の通り、極力一括でセル範囲指定し、二次元配列やsetValueでまとめて値をセットすることが処理速度の面で推奨されます。
JavaScript
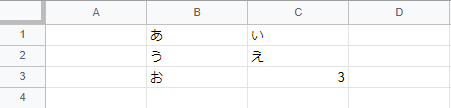
//範囲を指定してセルに値を入れる
work_sheet.getRange(1, 2, 3, 2).setValues([['あ','い'],['う','え'],['お',3]]);

上では個別の値を指定しましたが、範囲に全て同じ値をセットするには、setValuesではなく、setValue関数を使います。もちろん単一セルへの書き込みにも有効です。
JavaScript
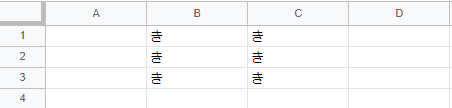
//範囲を指定してセルに全て同じ値を入れる
work_sheet.getRange(1, 2, 3, 2).setValue('き');

セルに数式をセット
setFormulaまたはsetFormulasを使用します。
ここでも上述の通り、極力一括でセル範囲指定し、二次元配列やsetFormulaでまとめて値をセットすることが処理速度の面で推奨されます。
JavaScript
//範囲を指定してセルに数式を入れる
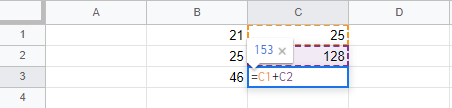
work_sheet.getRange(1, 2, 3, 2).setFormulas([["=10+11","=12+13"],["=23+2","=123+5"],["=B1+B2","=C1+C2"]]);

JavaScript
//範囲を指定してセルに全て同じ数式を入れる
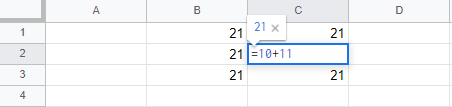
work_sheet.getRange(1, 2, 3, 2).setFormula("=10+11");

尚、残念ながら相対参照を利用した効率の良い式セットの方法は見つかっていません。
setFormulasを使用して、文字列を操作しながら表現するのが現実解かと思われます。
セルに書式を設定する
書式(背景色、数字書式、太字、斜体など)は、それぞれ個別の関数を使用します。いずれもsetValue/setValuesと同様に単数系・複数系が用意されています。
また、setValue系を含め、各関数の戻り値は同じセル範囲なので、各関数は↓のコードのように連結して記述することが可能です。
ここでも上述の通り、極力一括でセル範囲指定し、二次元配列やsetBackgrounds等でまとめて値をセットすることが処理速度の面で推奨されます。
JavaScript
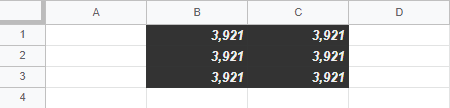
//範囲を指定してセルに全て同じ値と書式を設定する
work_sheet.getRange(1, 2, 3, 2)
.setValue(3921)
.setFontColor('#eee') //フォント色
.setBackground('#333') //背景色
.setFontWeight('bold') //太字
.setFontStyle('italic') //斜体
.setNumberFormat('#,##0'); //数値書式

また、これまでと同じように、二次元配列を指定してセル個別に指定できます。
JavaScript
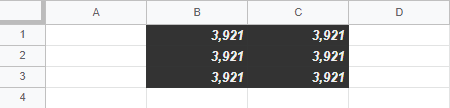
//範囲を指定してセルに個別に書式を設定する
work_sheet.getRange(1, 2, 3, 2)
.setValue(3921)
.setFontColors([['#eee', '#eee'], ['#888', '#888'], ['#000', '#000']]) //フォント色
.setBackgrounds([['#000', '#000'], ['#eee', '#eee'], ['#888', '#888']]) //背景色
.setFontWeights([['bold', 'bold'], [900, 900], ['normal', 'normal']]) //太字
.setFontStyles([['italic', 'italic'], ['normal', 'normal'], ['oblique', 'oblique']]) //斜体
.setNumberFormats([['#,##0', '#,##0'], ['0.0', '0.0'], ['0', '0']]); //数値書式

尚、setFontWeight系の有効な引数は、"normal"、"bold"です。
setFontStyle系の有効な引数は、"normal"、"italic"です。
セルに罫線をセットする
setBorder関数、setBorder(top, left, bottom, right, vertical, horizontal, color, style)を使用します。第6引数(horizontal)までは必須です。
top、left、bottom、right、vertical、horizontalはそれぞれセルの上・左・下・右・内部垂直・内部水平の罫線をBoolean(true or false)で指定します。nullを指定した場合、変更なしと処理されます。
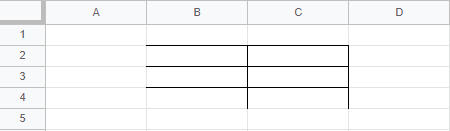
まずは単純な黒い線を引いてみる
JavaScript
work_sheet.getRange(2, 2, 3, 2).setBorder(true, false, false, true, true, true);

内部垂直・内部水平は少し分かりにくいですが、セル範囲を指定している場合の内部の縦横格子を指します。
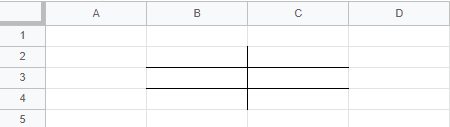
次の例が分かりやすいかと思います。内部垂直・内部水平のみtrueにしてみます。
JavaScript
//内部垂直(第5引数)・内部水平(第6引数)のみtrueで罫線を引く
work_sheet.getRange(2, 2, 3, 2).setBorder(false, false, false, false, true, true);

罫線の色やスタイルを変える
setBorderの第7引数が色(フォント等と同じく#000000の形式やblueなどの色名で文字列として指定します)。
第8引数がスタイル(点線など。SpreadsheetApp.BorderStyle列挙型で指定します)。
スタイルに関しては、次の6項目が選択可能です。
JavaScript
SpreadsheetApp.BorderStyle.SOLID(実線)
SpreadsheetApp.BorderStyle.DOTTED(点線)
SpreadsheetApp.BorderStyle.DASHED
SpreadsheetApp.BorderStyle.SOLID_MEDIUM
SpreadsheetApp.BorderStyle.SOLID_THICK
SpreadsheetApp.BorderStyle.DOUBLE
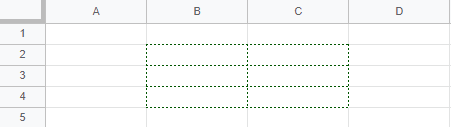
色、スタイルを含め実行します。
JavaScript
work_sheet.getRange(2, 2, 3, 2).setBorder(true, true, true, true, true, true, '#005500', SpreadsheetApp.BorderStyle.DASHED);

重要:結果が変だな?と思ったら、関数名の複数形"s"が漏れていないか確認する
ここまで見てきた通り、setValueとsetValuesといったように、単数・複数名の関数がそれぞれ用意されています。
sの1文字なので抜けがち・外し漏れがちですが、間違えるとほぼ確実に意図しない結果が得られます。しかもエラーが発生しない場合が多いので原因究明に時間がかかる場合が多いです。
この記事を見られた方は、是非覚えておいていただけると、何かの時に役に立つかもしれません。
今回は以上です。どうもありがとうございました。
記事筆者へのお問い合わせ、仕事のご依頼
当社では、IT活用をはじめ、業務効率化やM&A、管理会計など幅広い分野でコンサルティング事業・IT開発事業を行っております。
この記事をご覧になり、もし相談してみたい点などがあれば、ぜひ問い合わせフォームまでご連絡ください。
皆様のご投稿をお待ちしております。