JQueryで右下に表れるモーダルメッセージボックスをシンプルに実装します。
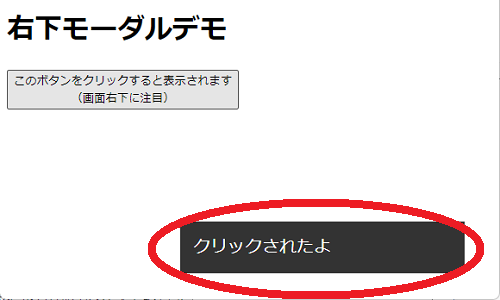
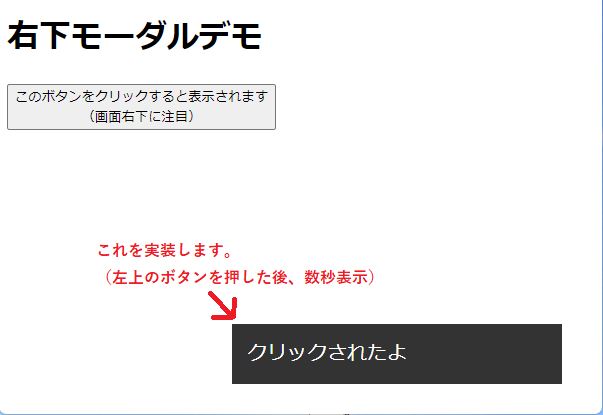
完成形のイメージ

JavaScriptの記述
取り回しを考慮して関数として記述します。
モーダルとなるdiv要素と、それに含まれるspan要素のみのシンプルなDOMを新たにBodyに生成し、指定時間が経過した後に除去する流れとなっています。
生成・除去においてはJQueryのfadeIn/fadeOutを使用します。
JavaScript
//引数:msg=表示するメッセージ、display_msec:表示され続ける時間(単位:ミリ秒)
function show_modal_msg(msg, display_msec) {
//モーダルを新しく追加
$('body').append(`<div class="modal-msg-box"><span class="modal-msg-box-text">${msg}</span></div>`);
//モーダルをフェードイン
let modal = $('.modal-msg-box');
modal.fadeIn(500);
//タイムアウト処理(モーダル除去)
setTimeout(() => { modal.fadeOut(500, () => modal.remove()) }, display_msec);
}
CSSの記述
モーダルの書式を指定します。
位置を右下に固定するために、position: fixed;と共にright・buttomで位置を指定します。
CSS
/*モーダル本体*/
.modal-msg-box {
display: none; /*初期状態を非表示*/
background-color: #333; /*背景色を黒系に*/
position: fixed; /*位置をFIX*/
bottom: 30px; /*ウィンドウの下端からの位置*/
right: 40px; /*ウィンドウの右端からの位置*/
z-index: 100; /*重なり順を最前列に*/
padding: 15px; /*サイズ指定(モーダル余白)*/
min-width: 300px; /*サイズ指定(モーダル横幅)*/
}
/*モーダルの中のテキスト*/
.modal-msg-box-text {
color: #fff; /*フォント色*/
font-size: 20px; /*フォントサイズ*/
}
HTMLの記述
上記で記述したJavaScriptの関数をボタンクリックで呼び出します。button要素のonclick属性で作成した関数を指定しています。
その他のイベント処理で利用する場合も、関数を呼び出すことでモーダルを呼び出せます。
HTML
<body>
<h1>右下モーダルデモ</h1>
<button onclick="show_modal_msg('クリックされたよ', 3000);" class="modal">このボタンをクリックすると表示されます<br>(画面右下に注目)</button>
</body>
完成形(HTMLファイル全体)
上記を組み合わせて完成形のHTMLファイルを作成します。JQueryをインポートするのを忘れないようにしましょう。(転用は自己責任の下でご自由にどうぞ。)
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<meta name="robots" content="noindex" />
<title>右下モーダルデモ | 堺docs</title>
<!--JQueryをインポート-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" ></script>
<script>
function show_modal_msg(msg, display_msec) {
//モーダルを新しく追加
$('body').append(`<div class="modal-msg-box"><span class="modal-msg-box-text">${msg}</span></div>`);
//モーダルをフェードイン
let modal = $('.modal-msg-box');
modal.fadeIn(500);
//タイムアウト処理(モーダル除去)
setTimeout(() => { modal.fadeOut(500, () => modal.remove()) }, display_msec);
}
</script>
<style>
/*モーダル本体*/
.modal-msg-box {
display: none; /*初期状態を非表示*/
background-color: #333; /*背景色を黒系に*/
position: fixed; /*位置をFIX*/
bottom: 30px; /*ウィンドウの下端からの位置*/
right: 40px; /*ウィンドウの右端からの位置*/
z-index: 100; /*重なり順を最前列に*/
padding: 15px; /*サイズ指定(モーダル余白)*/
min-width: 300px; /*サイズ指定(モーダル横幅)*/
}
/*モーダルの中のテキスト*/
.modal-msg-box-text {
color: #fff; /*フォント色*/
font-size: 20px; /*フォントサイズ*/
}
</style>
</head>
<body>
<h1>右下モーダルデモ</h1>
<button onclick="show_modal_msg('クリックされたよ', 3000);" class="modal">このボタンをクリックすると表示されます<br>(画面右下に注目)</button>
</body>
</html>
記事筆者へのお問い合わせ、仕事のご依頼
当社では、IT活用をはじめ、業務効率化やM&A、管理会計など幅広い分野でコンサルティング事業・IT開発事業を行っております。
この記事をご覧になり、もし相談してみたい点などがあれば、ぜひ問い合わせフォームまでご連絡ください。
皆様のご投稿をお待ちしております。