業務システムなどにおける数値や金額の入力フォームでは、入力を終えると3桁区切りカンマを自動で入れるものが定番です。
HTMLのinputタグには残念ながらこのような機能はありませんので、jQueryを利用して自前で実装してみます。

尚、兄弟記事として、日付入力の業務システム的フォーマットフィールドの実装について過去記事を公開しています。併せてご利用ください。
◇目次
JavaScriptの作成
まずはイベントを設置するクラス名を定義するため、今回はJavaScriptから作成していきます。
①入力値をフォーマットして返す関数
まずは入力値をカンマ区切りに変換する関数を作成します。この手の用途では小数点以下桁数は固定する場合が多いので、今回も固定小数点桁数でテキストを返すように実装します。
フォーマットにはIntl.NumberFormat関数を利用します。引数の設定についてはIntl.NumberFormat() コンストラクター(MDN)をご参照ください。ここでは小数点以下桁数を最大と最小で同じ値を設定することで固定的に表示されるようにしています。
(ちなみにフォーマットでja-JPロケールをしているのは、文化圏によって区切る位置や記号が異なることがIntl.NumberFormat関数で考慮されているためです。)
JavaScript
/**
* フォーマット済みテキストを返す関数
* @param {string} rawValue 元のテキスト
* @param {number} fractionDigits 小数点以下固定桁数
* @return {string} フォーマット済みテキストor空白文字(数値以外の場合)
*/
function get_fotmat_input_digit(rawValue, fractionDigits) {
if (rawValue === '') {
//ユーザーが空白にしたなら空白にして終了
return '';
}
//入力値を数値だけ半角変換
let halfWidthVal = rawValue.replace(/[0-9]/g, function(x) {
return String.fromCharCode(x.charCodeAt(0) - 0xFEE0);
});
//カンマを除去(入力値が数値か否かを確認のため)
let commaRemovedVal = halfWidthVal.replaceAll(',', '').replaceAll('、', '');
if (isNaN(commaRemovedVal)) {
//数値でなければ空白にする
return '';
} else {
//入力値をカンマ入り数字テキストに再変換
return new Intl.NumberFormat('ja-JP', {maximumFractionDigits: fractionDigits, minimumFractionDigits: fractionDigits}).format(commaRemovedVal);
}
}
②フォーカスが失った際のイベントでフォーマット関数を呼び、inputタグにセット
blurイベント(フォーカスを失ったときに発生)で、上記で作成した関数を呼び返り値をinputタグにセットします。
クラスにより固定小数点桁数を分け、get_fotmat_input_digit関数(上記で作成したもの)の第2引数に送る値を振り分けます。
JavaScript
$(function() {
//フォーカスが外れた時に入力値をフォーマット済み文字列に変換するイベントを定義
//整数用クラス
$(document).on('blur', '.sakai-digit-0', function() {
$(this).val(get_fotmat_input_digit($(this).val(), 0));
});
//小数点3桁固定用クラス
$(document).on('blur', '.sakai-digit-3', function() {
$(this).val(get_fotmat_input_digit($(this).val(), 3));
});
//小数点6桁固定用クラス
$(document).on('blur', '.sakai-digit-6', function() {
$(this).val(get_fotmat_input_digit($(this).val(), 6));
});
});
③フォーカス時にカンマ区切りを解除する
入力時にカンマ区切りがあるとユーザーにカンマ打ちの負担をさせることになるため、フォーカス時(入力し始めるとき)はカンマを除去します。
尚、上記②までの実装が正しくできていれば、フォーカス時にカンマが消え、フォーカスを失ったときにまたカンマ区切りに戻る、という形で動作します。
JavaScript
//フォーカス時にカンマを除去
$(document).on('focus', '.sakai-digit', function() {
//入力値取得
let val = $(this).val();
//カンマ除去
let comma_removed_val = val.replaceAll(',', '');
if (isNaN(comma_removed_val) || val.indexOf(',,') != -1) {
//数値でなければ処理をしない
return;
}
$(this).val(comma_removed_val);
});
HTMLの実装
上記で設定したクラスをinputタグに設定します。
HTML
<style>
.sakai-digit {
text-align: right;
}
</style>
<p>
整数<br>
<input type="text" class="sakai-digit sakai-digit-0">
</p>
<p>
小数点以下3桁固定<br>
<input type="text" class="sakai-digit sakai-digit-3">
</p>
<p>
小数点以下6桁固定<br>
<input type="text" class="sakai-digit sakai-digit-6">
<p>
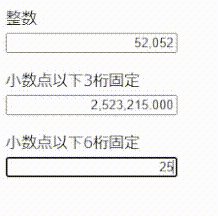
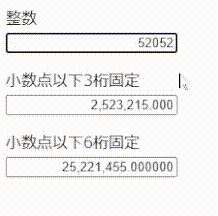
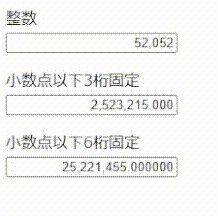
完成形
以上を組み合わせて実装して完成です。転用・再利用等はご自由にどうぞ。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<meta name="robots" content="noindex" />
<title>数値フォームデモ | 堺docs</title>
<style>
.sakai-digit {
text-align: right;
}
</style>
<!--jQueryをインポート-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js" ></script>
<script type="text/javascript">
$(function() {
//フォーカスが外れた時に入力値をフォーマット済み文字列に変換するイベントを定義
//整数用クラス
$(document).on('blur', '.sakai-digit-0', function() {
$(this).val(get_fotmat_input_digit($(this).val(), 0));
});
//小数点3桁固定用クラス
$(document).on('blur', '.sakai-digit-3', function() {
$(this).val(get_fotmat_input_digit($(this).val(), 3));
});
//小数点6桁固定用クラス
$(document).on('blur', '.sakai-digit-6', function() {
$(this).val(get_fotmat_input_digit($(this).val(), 6));
});
//フォーカス時にカンマを除去
$(document).on('focus', '.sakai-digit', function() {
//入力値取得
let val = $(this).val();
//カンマ除去
let comma_removed_val = val.replaceAll(',', '');
if (isNaN(comma_removed_val) || val.indexOf(',,') != -1) {
//数値でなければ処理をしない
return;
}
$(this).val(comma_removed_val);
});
});
/**
* フォーマット済みテキストを返す関数
* @param {string} rawValue 元のテキスト
* @param {number} fractionDigits 小数点以下固定桁数
* @return {string} フォーマット済みテキストor空白文字(数値以外の場合)
*/
function get_fotmat_input_digit(rawValue, fractionDigits) {
if (rawValue === '') {
//ユーザーが空白にしたなら空白にして終了
return '';
}
//入力値を数値だけ半角変換
let halfWidthVal = rawValue.replace(/[0-9]/g, function(x) {
return String.fromCharCode(x.charCodeAt(0) - 0xFEE0);
});
//カンマを除去(入力値が数値か否かを確認のため)
let commaRemovedVal = halfWidthVal.replaceAll(',', '').replaceAll('、', '');
if (isNaN(commaRemovedVal)) {
//数値でなければ空白にする
return '';
} else {
//入力値をカンマ入り数字テキストに再変換
return new Intl.NumberFormat('ja-JP', {maximumFractionDigits: fractionDigits, minimumFractionDigits: fractionDigits}).format(commaRemovedVal);
}
}
</script>
</head>
<body>
<ul>
<li>
値を入力すると、フォーカスアウト時にフォーマット済み数値(カンマ区切り数)に変換します。
</li>
<li>
再フォーカス時、入力モードに移行(カンマなし数値に変換)します。
</li>
<li>
転用・再利用はご自由にどうぞ。
</li>
</ul>
<p>
整数<br>
<input type="text" class="sakai-digit sakai-digit-0">
</p>
<p>
小数点以下3桁固定<br>
<input type="text" class="sakai-digit sakai-digit-3">
</p>
<p>
小数点以下6桁固定<br>
<input type="text" class="sakai-digit sakai-digit-6">
<p>
</body>
</html>
記事筆者へのお問い合わせ、仕事のご依頼
当社では、IT活用をはじめ、業務効率化やM&A、管理会計など幅広い分野でコンサルティング事業・IT開発事業を行っております。
この記事をご覧になり、もし相談してみたい点などがあれば、ぜひ問い合わせフォームまでご連絡ください。
皆様のご投稿をお待ちしております。