お疲れ様です。堺です。
会社で自社ホームページを外注で制作してもらう場合、どのような落とし穴が考えられるでしょうか?
これから発注を検討している、あるいはまさに発注して制作中という人・会社様が後悔しないために、今回は私自身の実体験も踏まえて要注意点を解説してみます。
◇目次
注意点その1:デザイン、特にトップビューが抽象的すぎていないか?
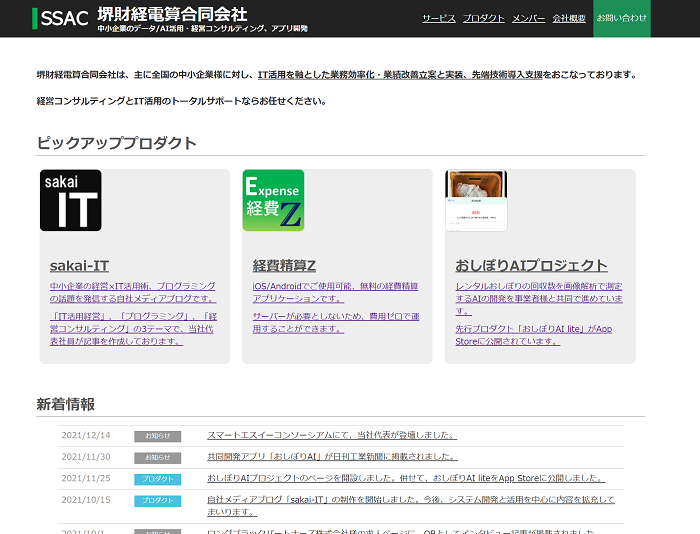
業者が上げてきたデザインが、カッコよさ優先の抽象的なものになっていないでしょうか?
「何となくカッコイイだけ」というホームページは、自社視点では情報が脳内補完されるので問題ないのですが、訪問者から見れば「これは何の会社なのか?」が分かりにくくなる可能性が高くなります。
特にトップビューに関しては、訪問者が最初に目にする部分であり、トップビューしか見ないという閲覧者も多く訪問してきます。なので、この部分の表現が抽象的すぎるのは問題があると言えます。
この点に関して、意識すべき点は次の通りです。
閲覧者に情報を伝えるのは、雰囲気やデザインではなく、「テキスト」であるということ。
ホームページは、あなたの会社の事業を閲覧者に理解してもらえなければ、その存在意義は半減してしまいます。
画像や動的コンテンツをたくさん・目立つように並べている会社ホームページも多いですが、そのようなページでは肝心の事業内容が理解しにくいケースが多く見受けられます。
デザイン重視のページ作りは、余白を作るためにテキストが少なりがちです。
発注者としては、多少デザインは犠牲にしてでも目立つところにテキストを配置し、事業内容を伝えらるような形になるよう業者をコントロールすることが大切です。
多くの閲覧者はトップビューしか見ないという事実。
多くの閲覧者、特に発注先を探して複数サイトを行き来している人などは、ホームページ内をつぶさに見たりせず、トップビューなど断片的な情報だけ見て判断する場合がほとんどです。
したがって、トップビューであなたの会社のことをより正確に伝え切るという意識が極めて重要といえます。
発注した業者が上げてきたデザインでは、閲覧者が最初に目にする画面に何が表示されているでしょうか?きちんとテキストで情報を伝えているでしょうか?
余白やカッコイイ画像を並べて「なんとなくすごい、カッコイイ」という雰囲気は伝わっても、「社名は何というのだろう?」「具体的にどういう仕事をしているのだろう?」という閲覧者の疑問をトップビューで解決できないページは、本来の目的を果たせない二流デザインというべきでしょう。
余計な動的要素は、情報伝達の妨げである。
スクロールするとフワッと現れる、数秒経ってフェードインしてくるなどのコンテンツをもつ企業サイトを見たことがある方は多いのではないでしょうか?
こういった要素は、クリエイティビティなスキルの披露には良いですが、コーポレートサイトのように情報伝達を重視すべきページにおいては基本的に不要な要素といえます。
先ほどからお伝えしている通り、情報伝達の主役はテキストであり、閲覧者にテキストを見やすく提示することは大切なポイントです。
それにもかかわらず、テキストがしばらく表示されない、スクロールに連動して動くといった要素は、このポイントに完全に反していると言えます。
尚、余談ですがこの様な動的コンテンツは、特に価格が高めの業者が「何となく高度なことしています」感を出しやすいため、採用されがちです。発注者としてはそういったコンテンツを使用する意図をよく確認するべきでしょう。
「カッコいいサイトになりますよ」という業者のセールストークに要注意。
あなたの会社のサイトは果たしてカッコイイ必要があるのでしょうか?いや、カッコ良いいに越したことはないのですが、そのメリットと狙い、またその代償をきちんと自分の中で言語化できているでしょうか?
業者としてはカッコいい出来の方が制作費の高額化がしやすいので、この様な誘いが来ることは十分に考えられます。
発注者としては、価格や保守料も天秤にかけて、鵜呑みにせず論理的に検討するようにするべきです。

注意点その2:「コンテンツを後から追加できるよう、ワードプレスでCMS付けましょう」という提案の罠
ワードプレス(WordPress)はWeb制作業界では有名なツールであり、世界のWebサイトの6割はワードプレスで構築されていると言われています。恐らくあなたの発注業者も、ワードプレスで作りましょうと提案してきているのではないでしょうか?
ワードプレスはCMS(コンテンツ・マネジメント・システム)という仕組みによりHTMLコードを書かなくてもコンテンツ(ニュースなど)を投稿できる機能が使えることがメリットといえます。
しかしながら、その裏でワードプレスを導入して構築することによる罠にもきちんと目を向けるべきです。以下、列挙していきます。
CMSの構築自体に費用が掛かる
HTML/CSSコードを書かなくてもコンテンツ追加できるCMSですが、それ自体の構築に相応の費用が掛かるはずですので、無尽蔵に装着することはできません。
会社の状況は日々刻々と変わるので、CMSがない部分の改修頻度が多くなることも考えられます。
そうなってしまえば結局更新を業者に依頼することになり、機動的なコンテンツ刷新が難しくなってしまいます。
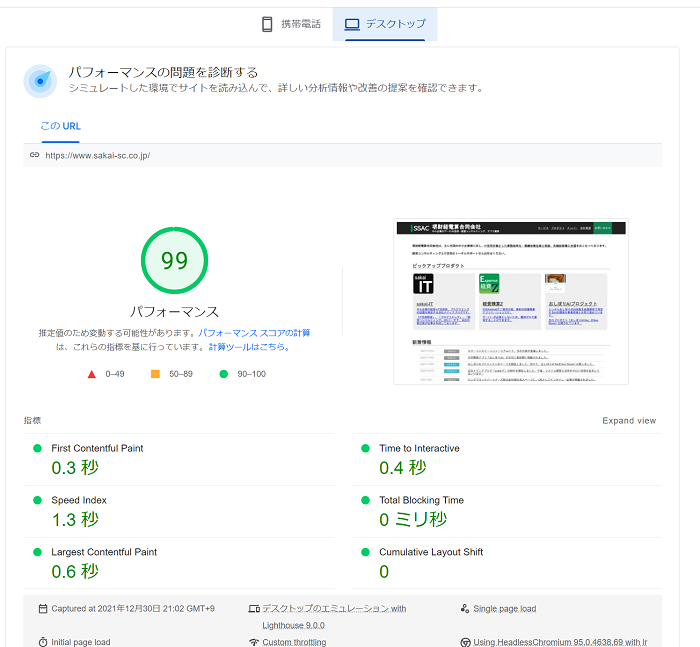
Webサイトの表示スピードが遅くなる
ワードプレスはユーザーからのリクエストに応じて動的に表示コンテンツを生成するので、普通のドキュメントに比べて表示速度が遅くなります。(近年は改善されつつありますが、業者側の意識やスキル、内容によっては影響が大きくなります。)
このページの表示速度、遅くなると、表示前に閲覧者が帰ってしまう不利益につながりますし、SEO(検索エンジンでの表示順位)でも悪影響を及ぼします。

ワードプレスを導入することによって生じるセキュリティリスク
ワードプレスは前述の通り世界の6割のWebページで使用されており、その高シェアゆえサイバー攻撃のターゲットにもなりやすいと言えます。(ワードプレス自体の脆弱性を他のサイトでも応用できるためです。)
セキュリティ対策には相応の専門知識を要し、定期的な保守のためには専門家による定期保守が必要となります。
この結果、ワードプレスがなかったら不要だった定期メンテナンス費用を拠出することになり、構築費以上に多額の費用をランニングで負担せざるを得ない状況に陥ってしまいます。
以上を踏まえ、本当にワードプレス・CMSが必要なのか?を慎重に判断するべき
HTML/CSSといったWebサイトを記述するスキルは普遍化が進んでいます。社内に記述できる人がいるかもしれませんし、Webで検索すればテクニックはたくさん見つかるはずです。
こういった環境から、コードに触らずにコンテンツを更新できるCMSの重要度は、相対的に低下しているといえます。
このような状況も捨て置き、上述したようなデメリットを踏まえても、本当にワードプレス/CMSを導入すべきなのでしょうか?
発注者側としてはぜひ業者との慎重な議論を進めていただければと思います。
注意点その3:近代的なWebサイトとしては当然となる要件を満たしているか?
こちらは余程の低レベルな業者でなければ当然満たしてくる要件ではありますが、漏れてしまうと致命的な影響にもなりかねません。念の為紹介しておきます。
レスポンシブ対応しているか?
レスポンシブ対応とは、画面幅に応じてページデザインを自動調整する仕組みを意味する業界用語です。
具体的には、スマホの場合でも縦スクロールのみで閲覧できるようにコンテンツの自動配置組換を組み込み、1つのページでもユーザーのデバイスにより最適化する機能です。
スマートフォンでもパソコンでも、デバイスによらず快適にWebサイトを見られるか否かは、この対応にかかっています。
背景として、ここ10~15年ほどでスマートフォンが一気に広がり、コーポレートサイトでも4~5割ほどはスマートフォンからのアクセスが占める時代となったことが挙げられます。
スマホ登場以前の古いウェブサイトは、スマホで見ると縦と横の2方向にスクロールしなければ全体を見ることができない場合がほとんどです。閲覧者は基本的に横着であるため、このように見るのが面倒なコンテンツをいちいち閲覧してくれません。
したがって、閲覧者にきちんと見てもらうには、レスポンシブ対応を適切に組み込みストレスのないWebサイトにしておくことが非常に大切なのです。(更に、このようなモバイル対応をしていない場合、Google検索などでモバイルから検索した場合の表示順位が低下する要因になります。)
SSL対応しているか?
SSLは通信暗号化の仕組みであり、特に問い合わせフォームを搭載することが多いコーポレートサイトでは、その内容の秘匿性確保のためには必須の仕組みといえます。
もちろんSSLなしでも問い合わせを含め様々な通信は可能です。
しかしながら、その重要性を理解している閲覧者にとってSSL非対応ページでの投稿は不安を感じさせますし、最悪の場合SSL対応がないために投稿をやめてしまう可能性すら考えられます。
このように、重大な機会損失や情報漏洩リスクを伴いますので、発注者としてはSSL対応が要件に含まれているか必ず確認すべきでしょう。

結び:動的コンテンツやCMSを理由とした制作費の高額化にはご用心を。
フワッ表示など動的要素やCMSなど、会社ホームページとしては本質的ではない要素で価格を上乗せする業者が多いように感じます。
発注者としてはこういったコンテンツを言われるがまま依頼するのではなく、この記事を見返して慎重なご判断をいただければと思います。
また、今回は「情報伝達の中心はデザインではなくテキストである」という主張を中心に論理展開しましたが、同じように名刺・看板のライティングについても同じ観点で記事にしています。是非ご参照ください。
今回もお目通しいただきありがとうございました。
小規模ITシステムの構築ならお任せください
当社では、主に中堅・中小企業様向けに、「小規模IT構築サービス」を提供しております。
パソコンで動作する計算・ファイル作成ソフトや、オリジナルのスマートフォンアプリとクラウド基盤を組み合わせた業務効率化など、様々な形態の小規模・独自システムを開発します。
構想段階でも結構ですので、ぜひお気軽にお問い合わせください。また、こちらにパンフレットを用意しておりますので、ご参考いただけますと幸いです。